TIMELINE
Jun - Jul 2020
ROLE
UX/UI Designer
TEAM
Product Owner, Developers
Overview
EDGE Spark is a cloud-based auction management system (AMS) that enables auto auctions to work from anywhere, whether it's at their desk or on a mobile device. The Offer Management feature was the first module released for EDGE Spark as a step towards modernizing auction users' workflows.
What are Offers?
In order to modernize our auction users' workflows, we need to improve upon the on-premises AMS presently used by auctions.
One important feature that our on-premises AMS supports is managing offers on vehicles. These offers, also known as "IF bids", happen when the highest bid doesn't reach the seller's floor/reserve price. The vehicle is put on an offer and the buyer can purchase the vehicle only if the seller accepts their offer.
The process of closing a deal on an offer involves a negotiation between the buyer and seller, with the auction acting as the intermediary.

The more efficiently offers are handled, the more cars that get sold.
Gathering Requirements
After talking with subject matter experts, the main requirements we gathered were:
🎾
Make it clear "who has the ball"
For the negotiation between the seller and buyer to move smoothly, the auction needs to know who they're waiting on for an answer.
📋
Filter and sort the list of offers
The way offers are sorted and worked differ auction-by-auction. We want to make sure that the list can be adjusted to work for all auctions.
🤝
Track the negotiation
Auctions want to be able to keep track of the offer history to help facilitate the negotiation with the buyer and seller.
📊
Show the numbers
Market valuations are often used as a reference when negotiating offers. We need to show them so that users don't have to look it up.
🔔
Notify the buyer and seller
When an offer is accepted, countered, or rejected, we want to provide a way to notify the buyer and seller by email or text.
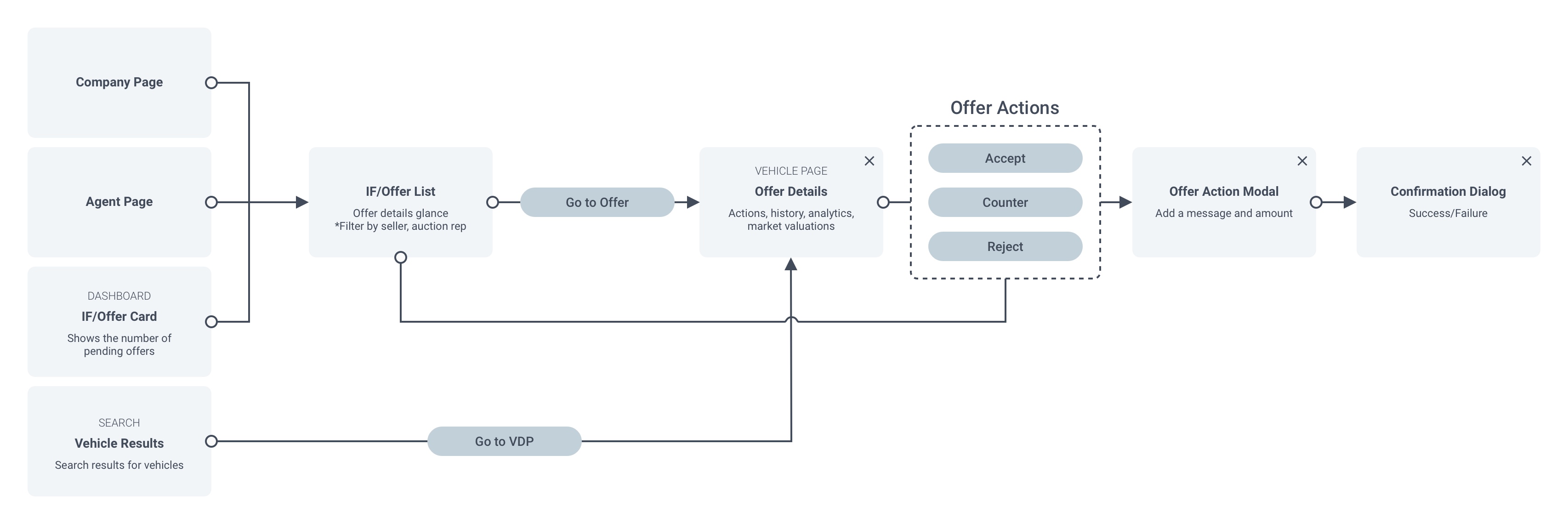
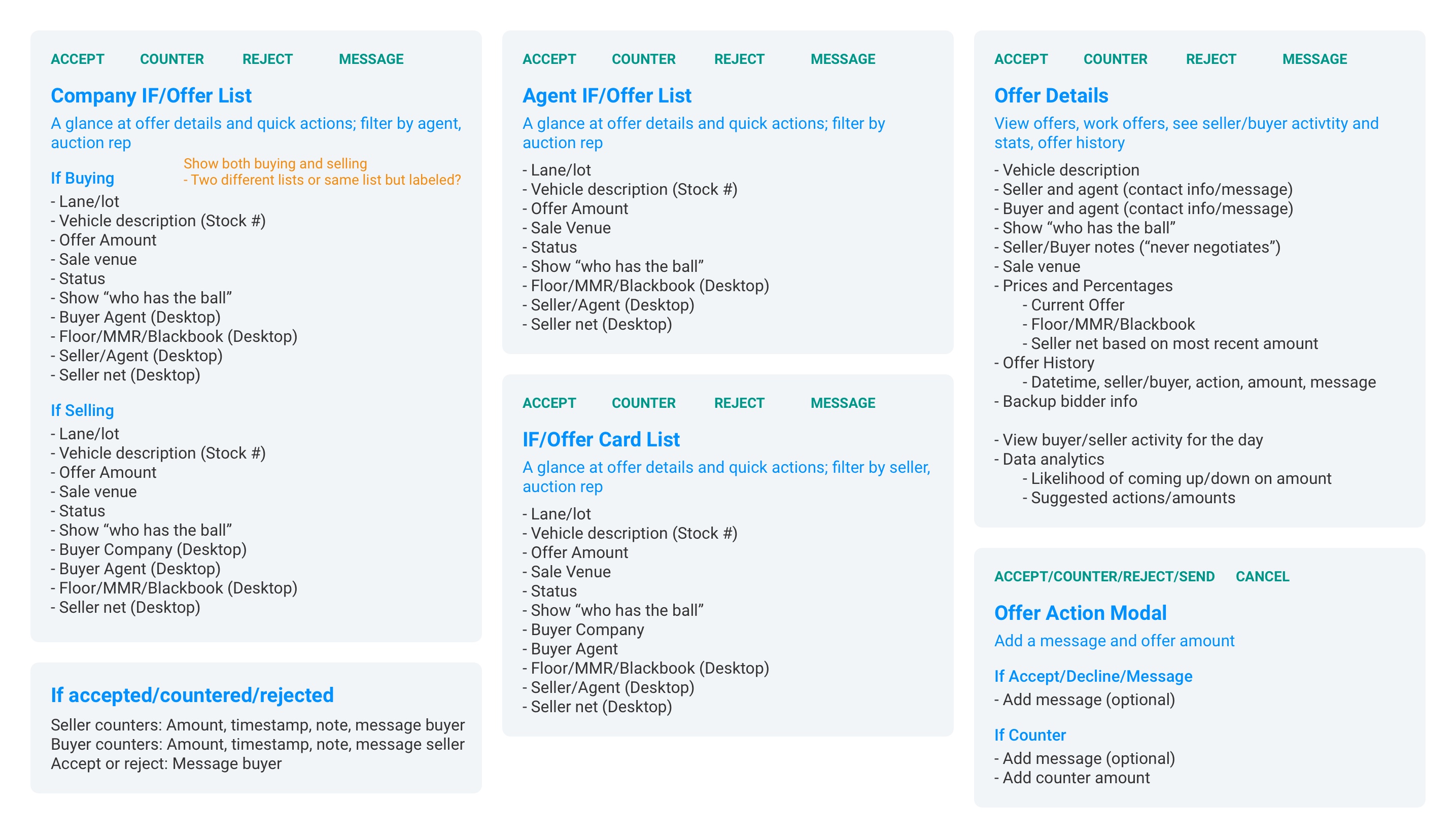
Getting Started
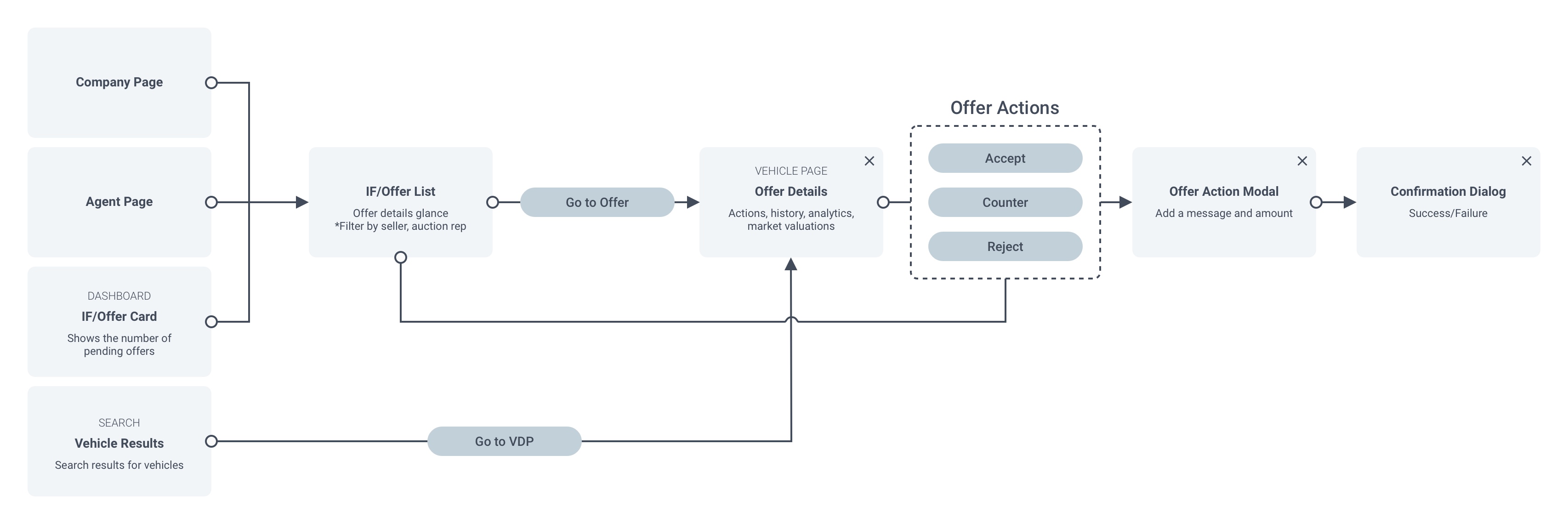
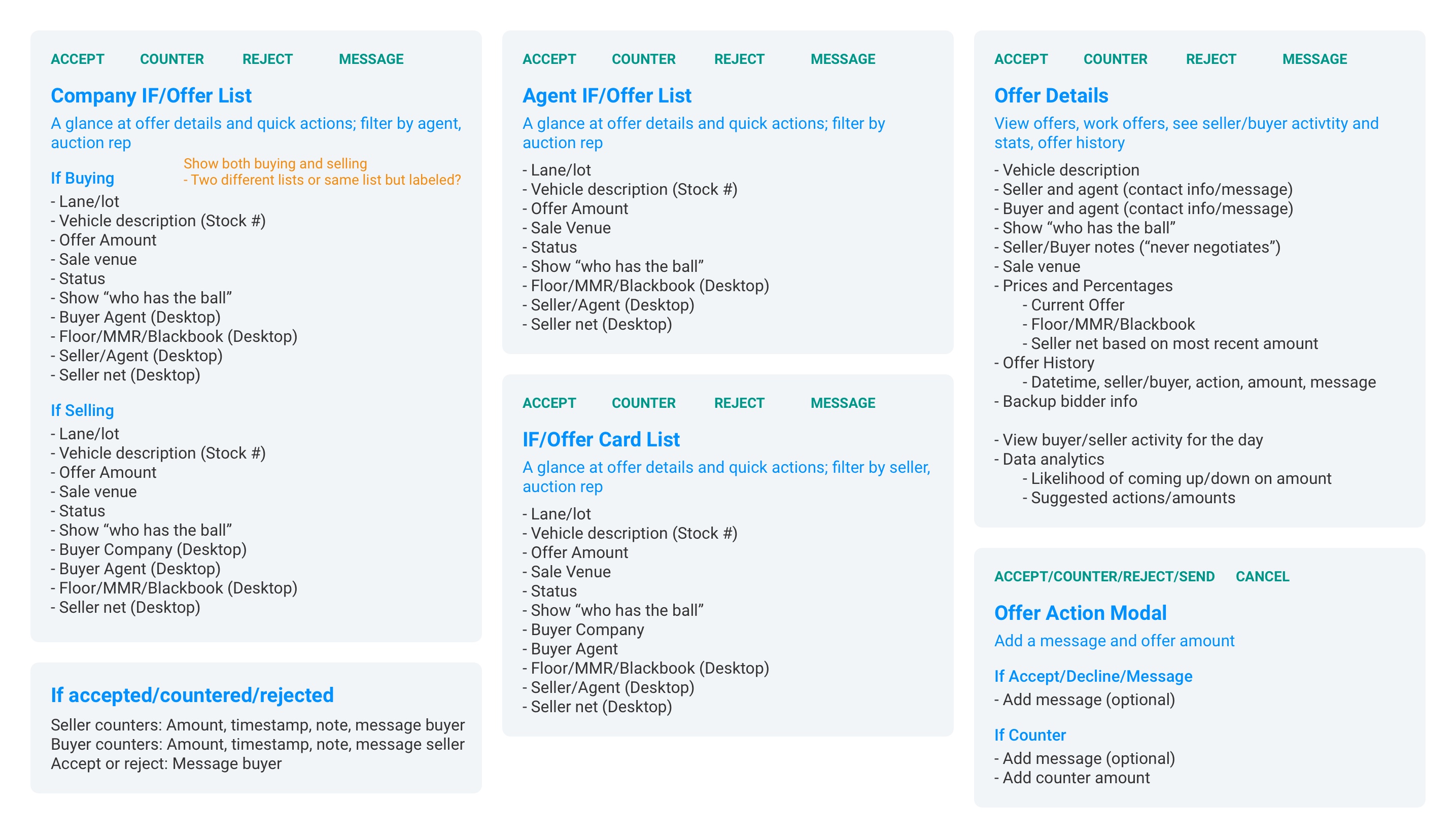
To help make sense of the feature, I started off with a flowchart and started identifying the information that would go on these screens.


Refining Mocks with Feedback
Over the course of the design process, feedback was gathered 3 different ways:
- 1:1 Auction Sessions: We interviewed and tested our prototype with a total of 8 users from 4 auctions
- Auction Stakeholders: To get thoughts from a wider auction audience, we shared early prototypes at our monthly auction stakeholder call
- Weekly UX Meetings: Mockups were shared cross-functionally with internal teams and subject matter experts for feedback
Through this process, we gained a deeper understanding of the auctions' workflow with offers and iterated the mocks to better align with how they work.
Offers List
The offers list is accessed from a card on the dashboard. It shows all offers that came in on sale day at the auction that week so auctions can start going down the list and work them.
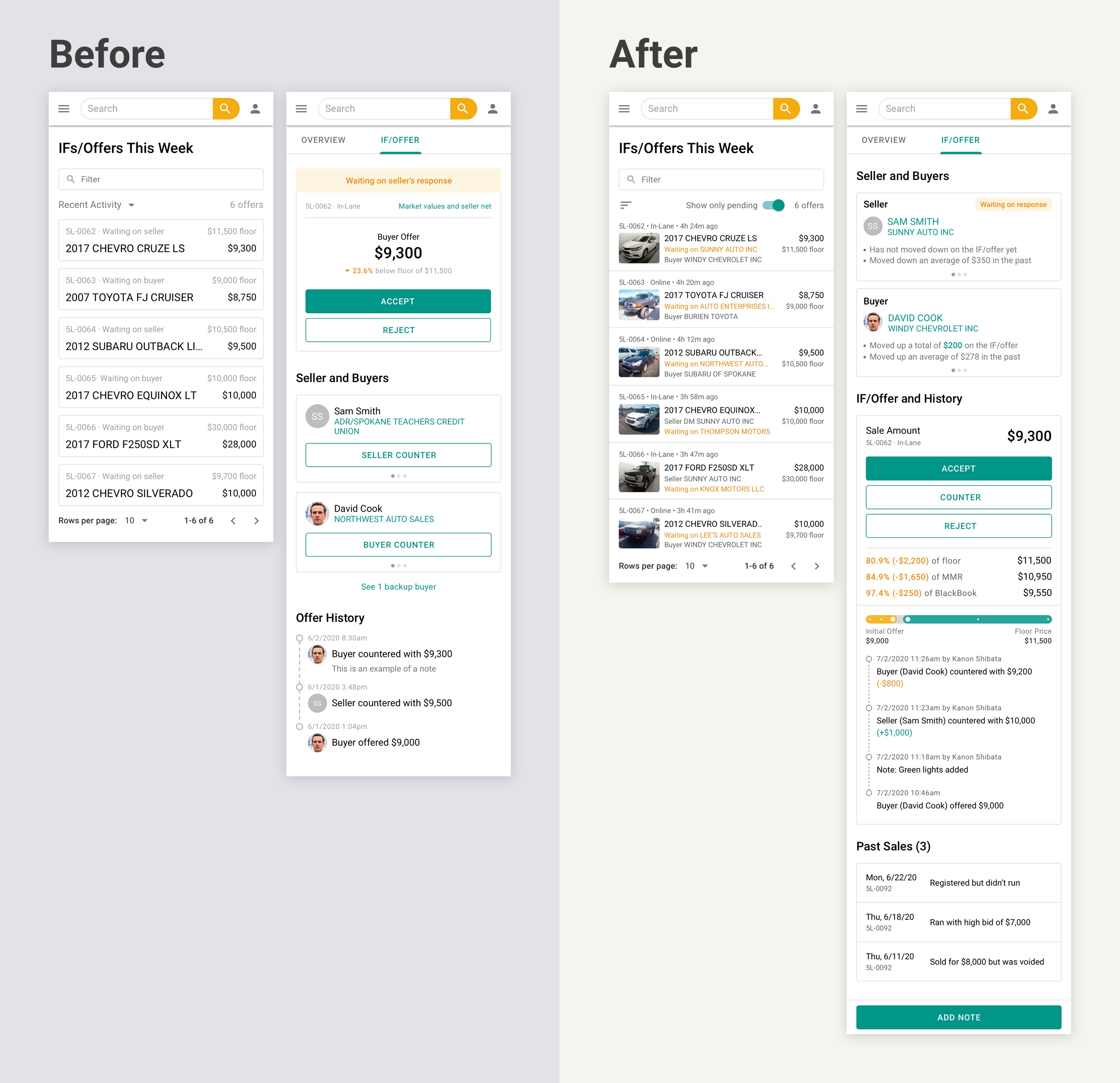
Offers List Screen (Before & After)
Iterations of the Offers List Rows
Bulk Actions and a Toggle
Two requests from auctions were bulk actions and filter the list to only pending offers. Bulk actions come in handy when auction users want to add a note to vehicles with a certain buyer or reject several offers for a seller. The list is toggled to show only pending offers by default, allowing auctions to stay focused on the ones that need action. Offers that were accepted or rejected can be accessed by changing the toggle to show all offers.
Offer Details
When a user clicks on a vehicle in the offers list, the offer details are shown. The offer details is under a tab on the vehicle details page (VDP), which allows users to easily switch between the vehicle information and offer details.
Offer Details Page (Before & After)
Rearranging the Page Hierarchy
One of the major changes with the details page was changing the hierarchy. After talking to auctions, we found that they first check the buyer and seller information. Once they're in contact with the buyer or seller, they use the offer history and market valuations to help with negotiation. CTAs were moved closer to the offer history to better align with their workflow. A past sales section was added to show how the vehicle performed in past sale attempts.
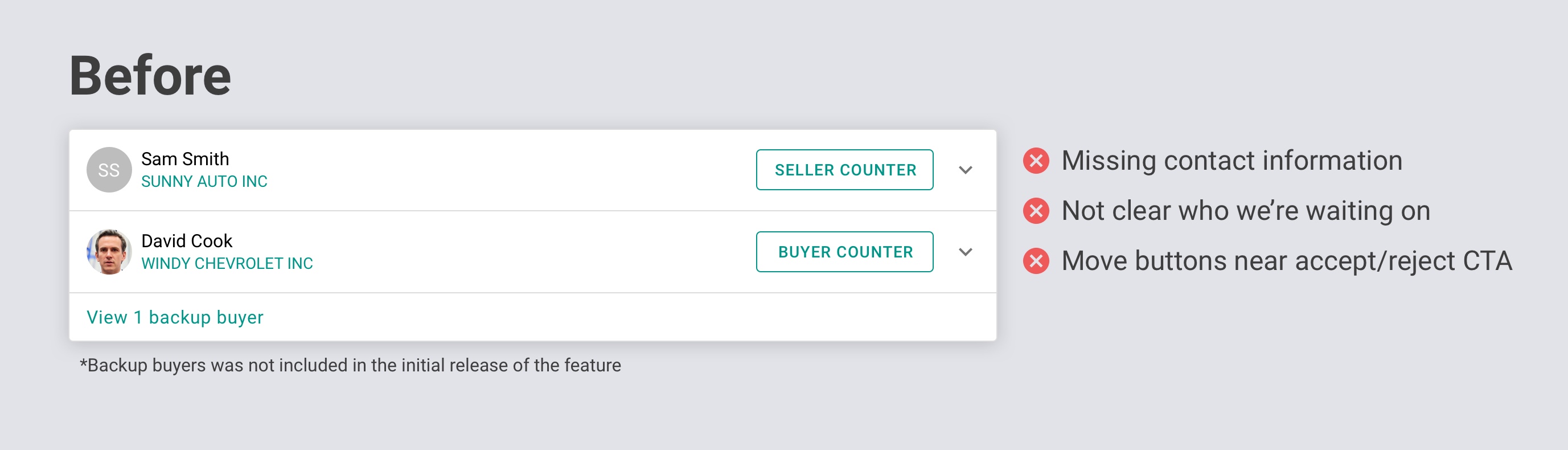
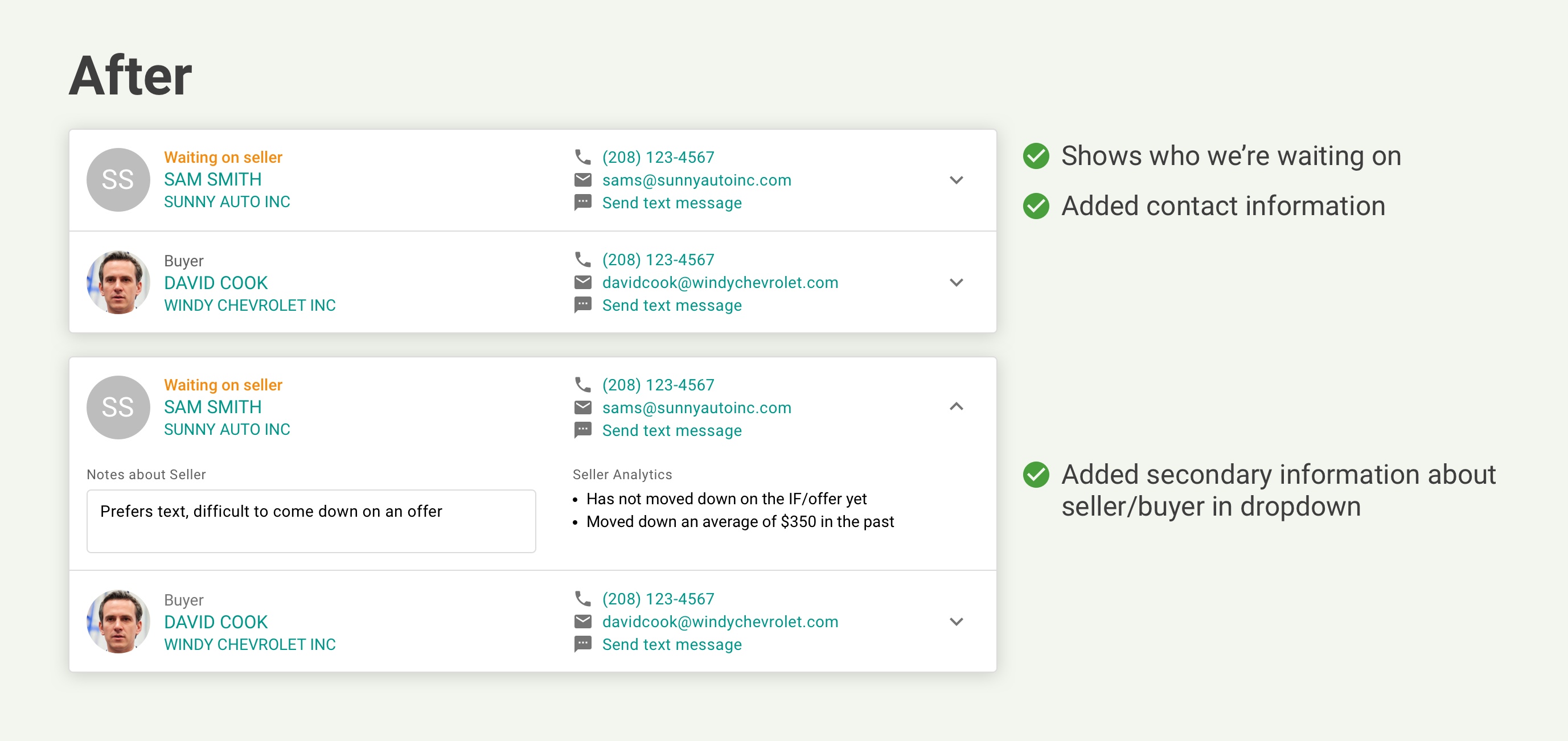
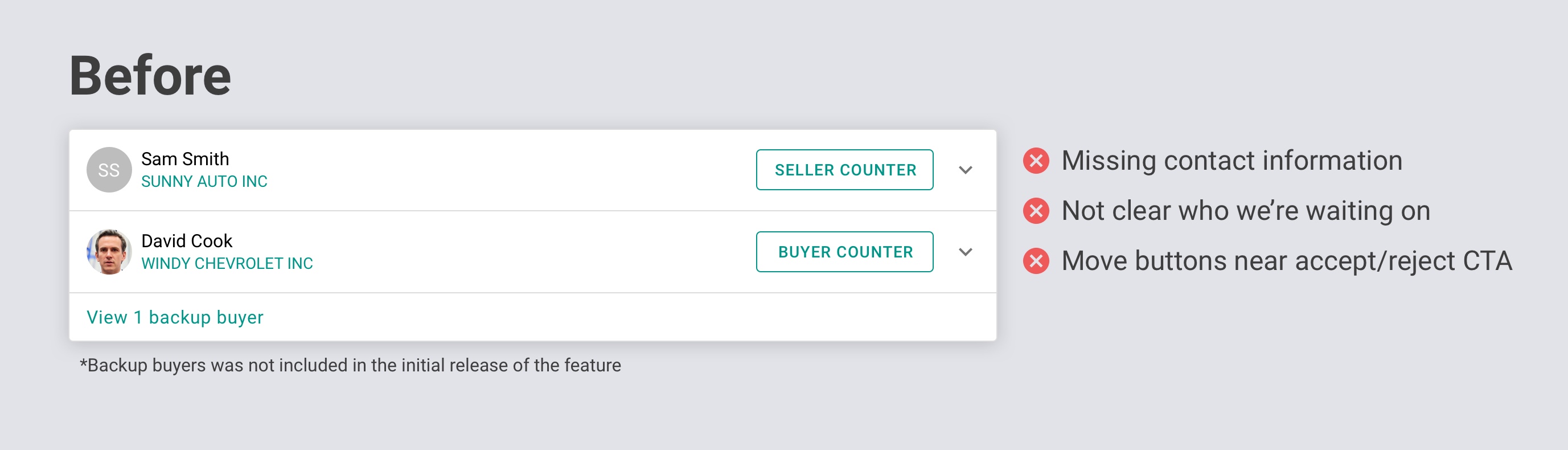
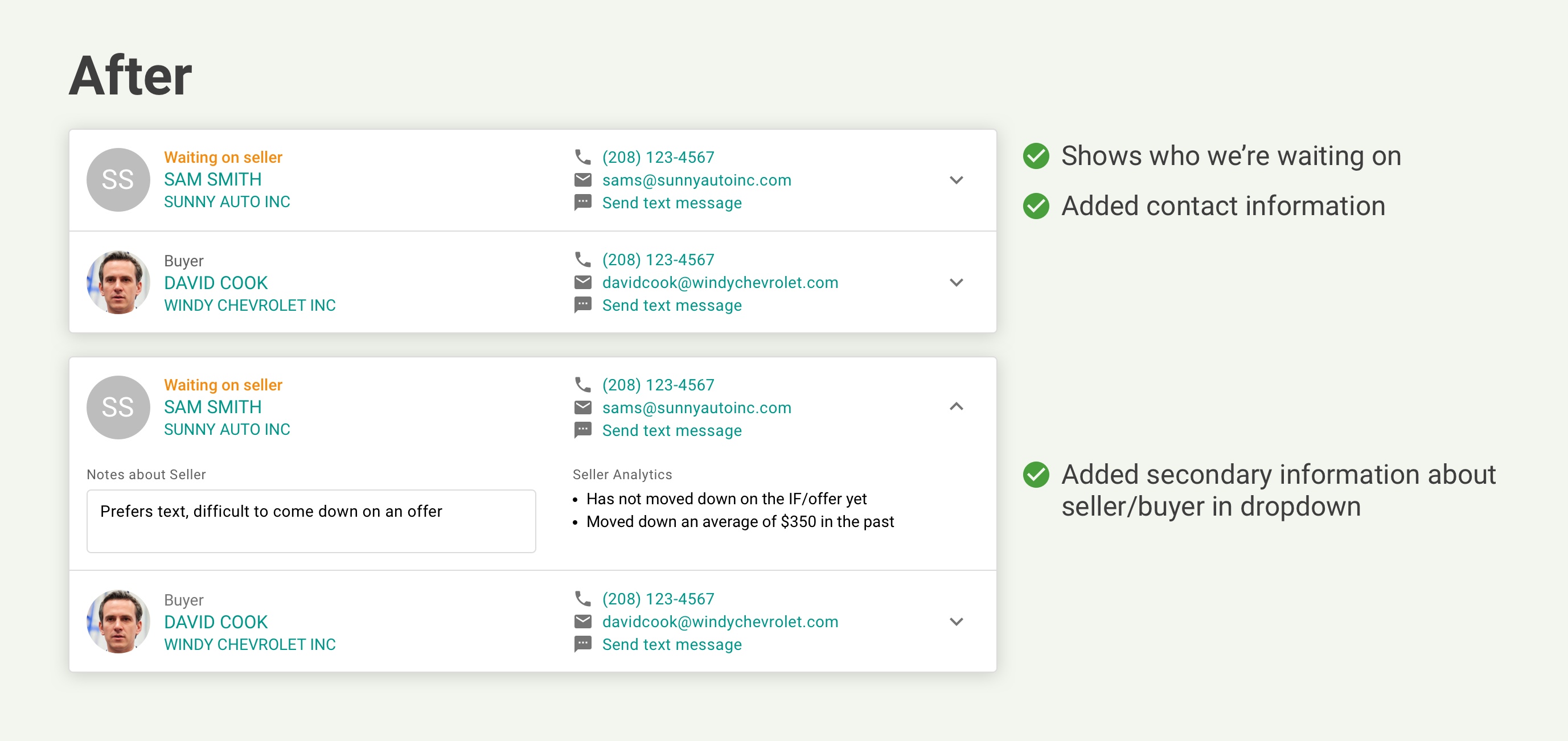
Before and After of the Buyer and Seller Section
The buyer and seller section were changed to show key information to help auction users get in contact with the buyer and seller.


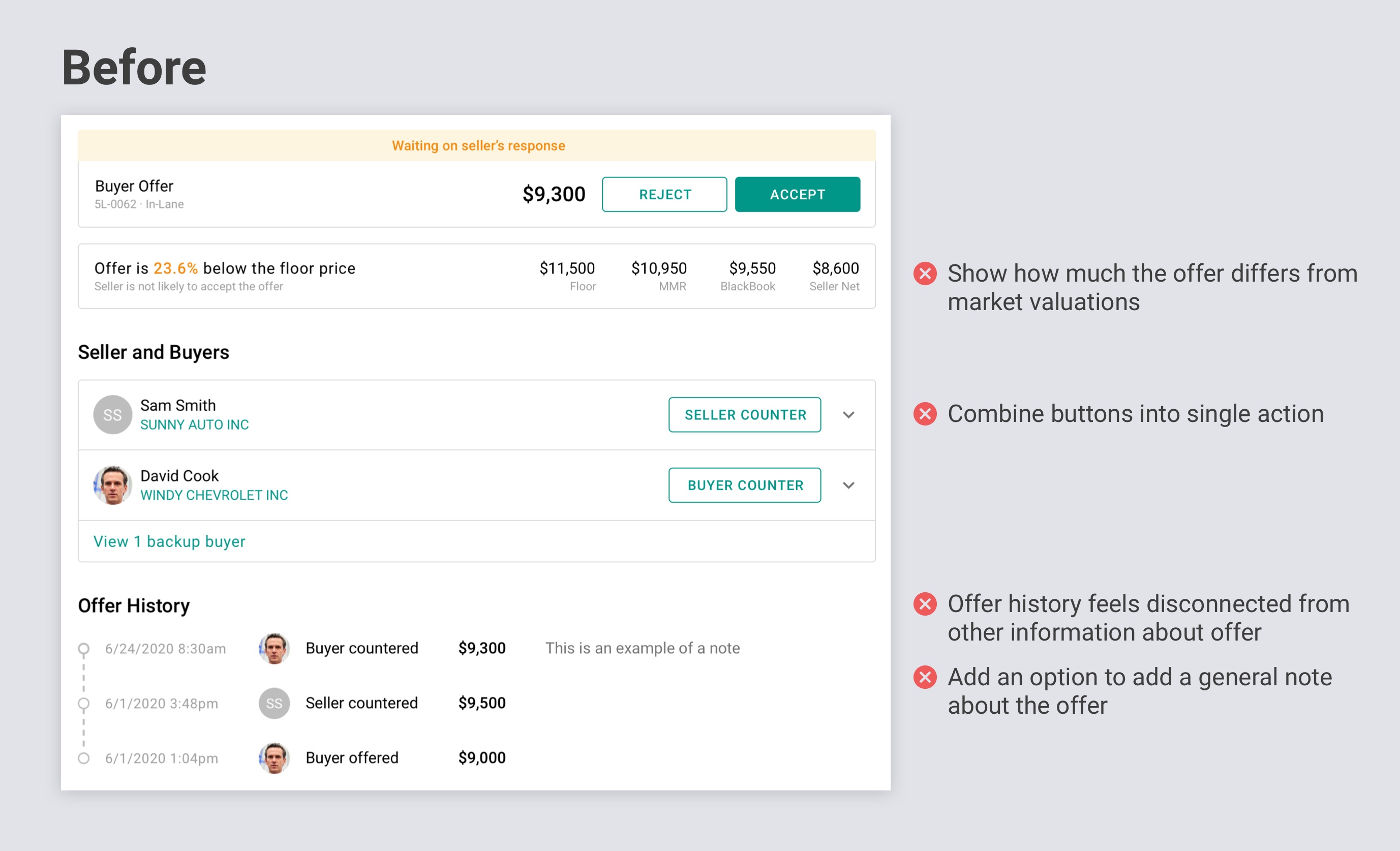
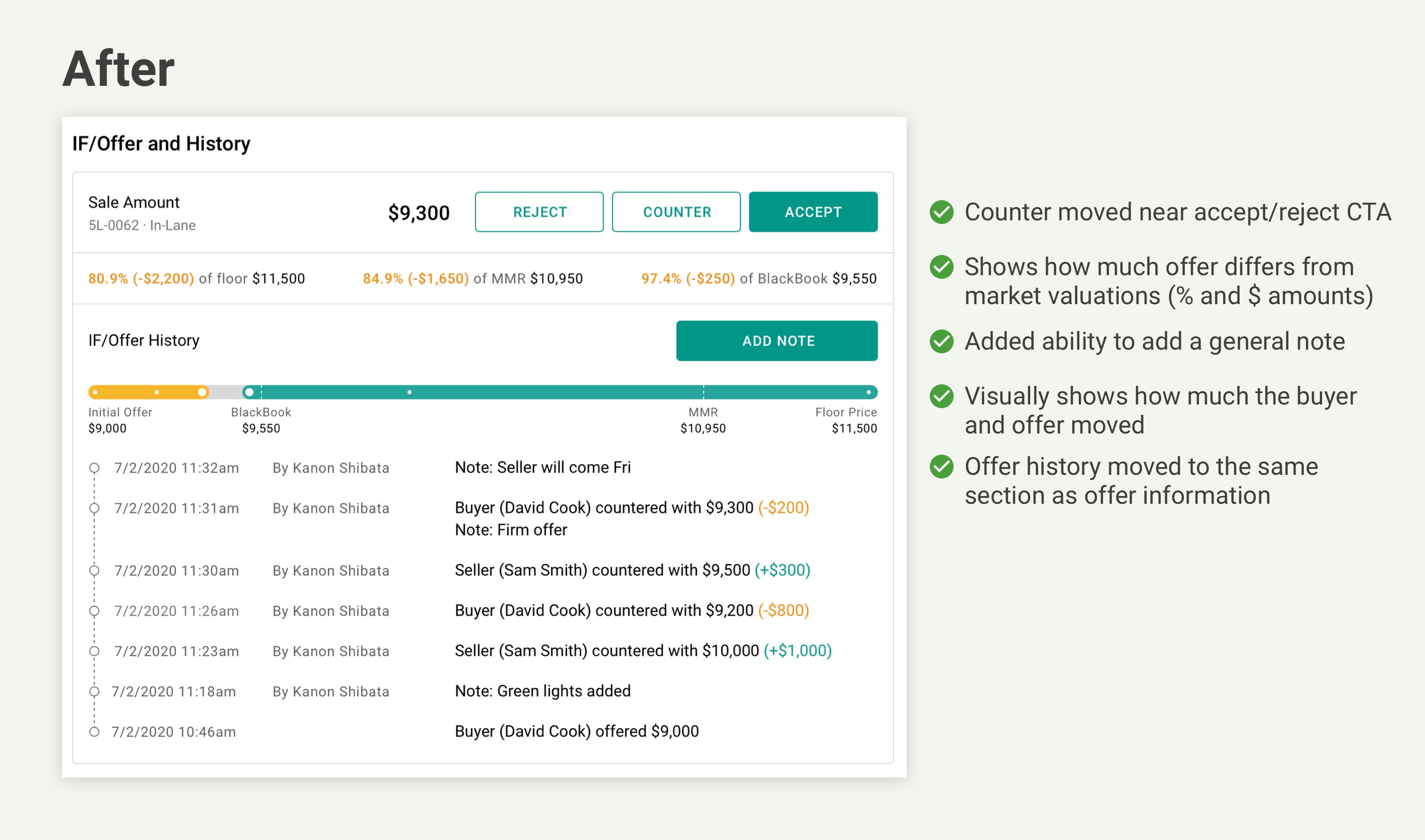
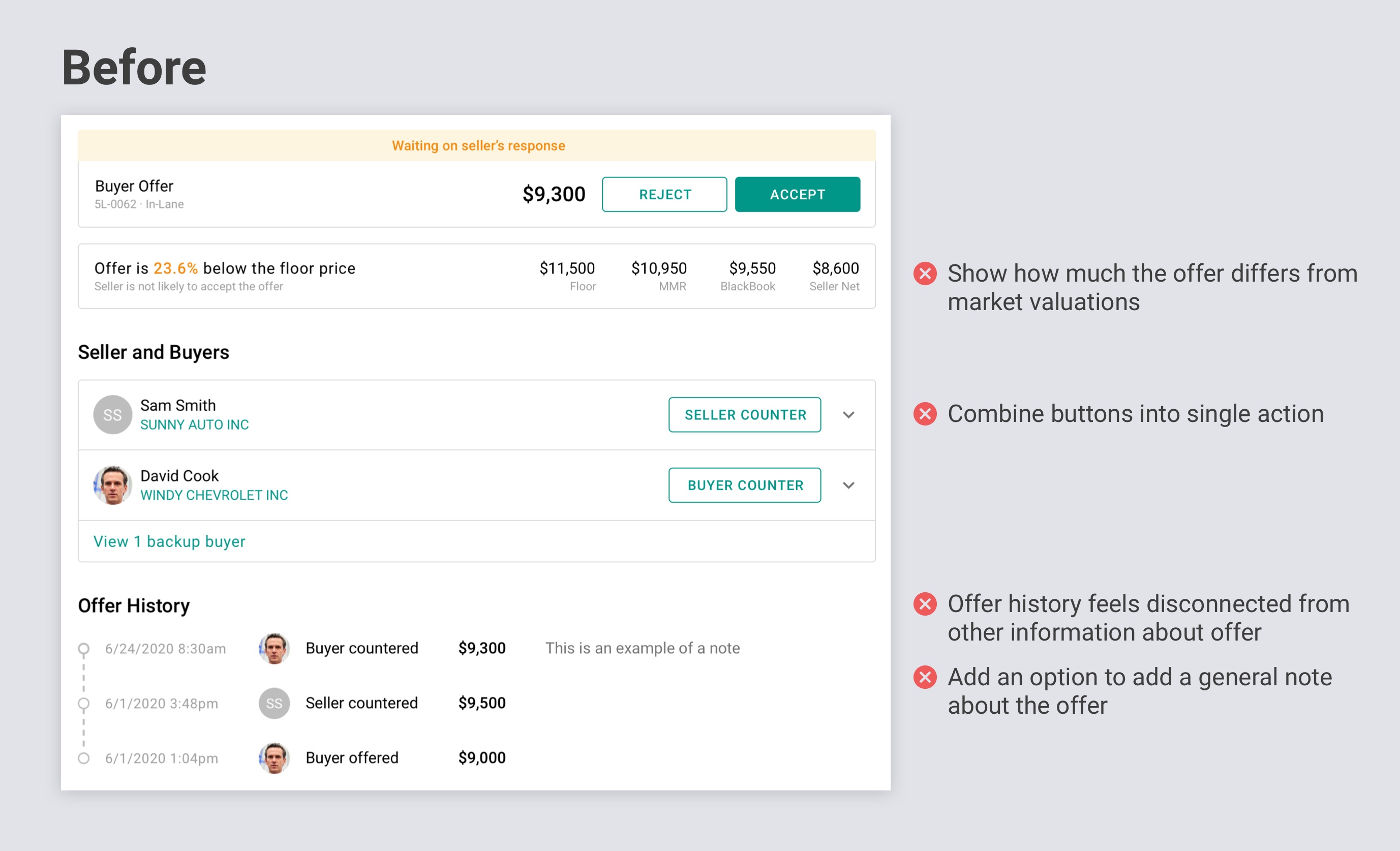
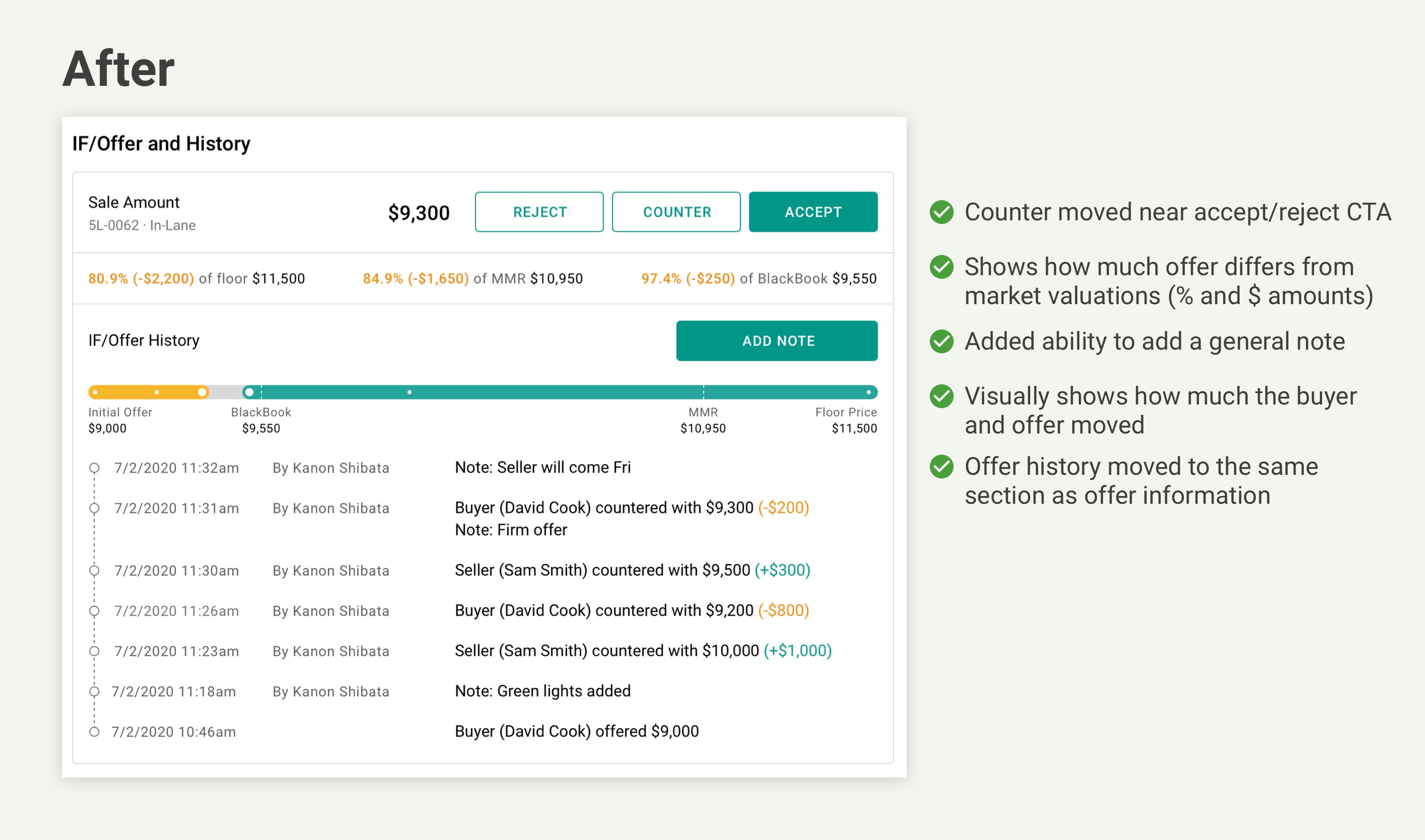
Before and After of the Offer Information Section
The offer information section was changed to feel more cohesive and offer at-a-glance information to help auction users work offers.


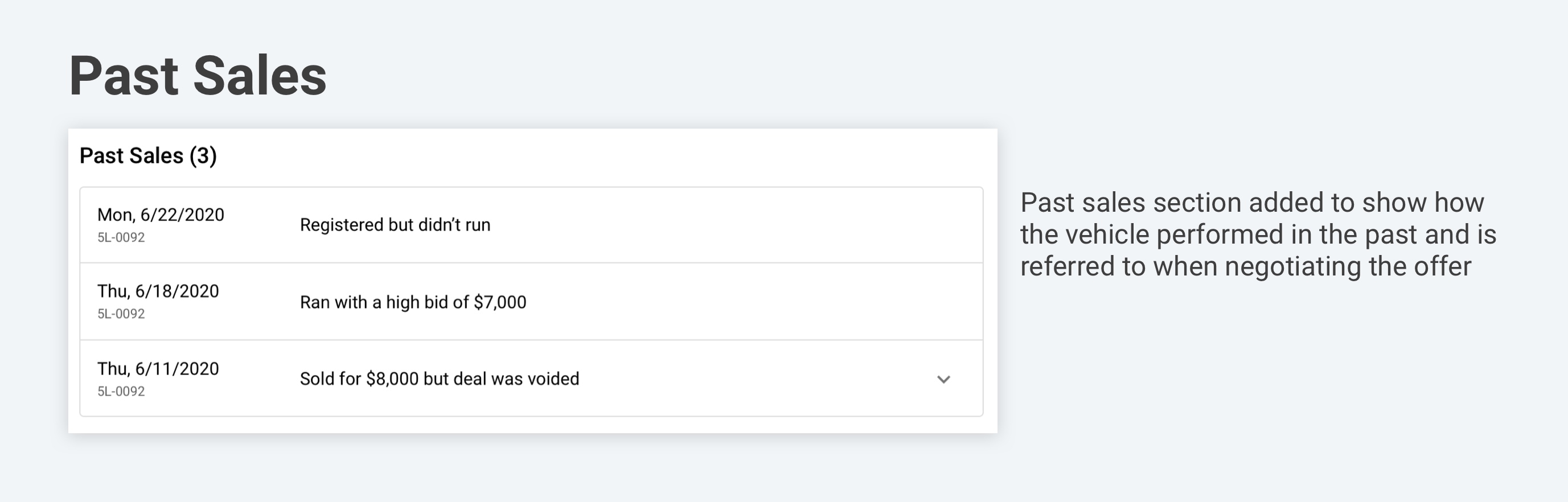
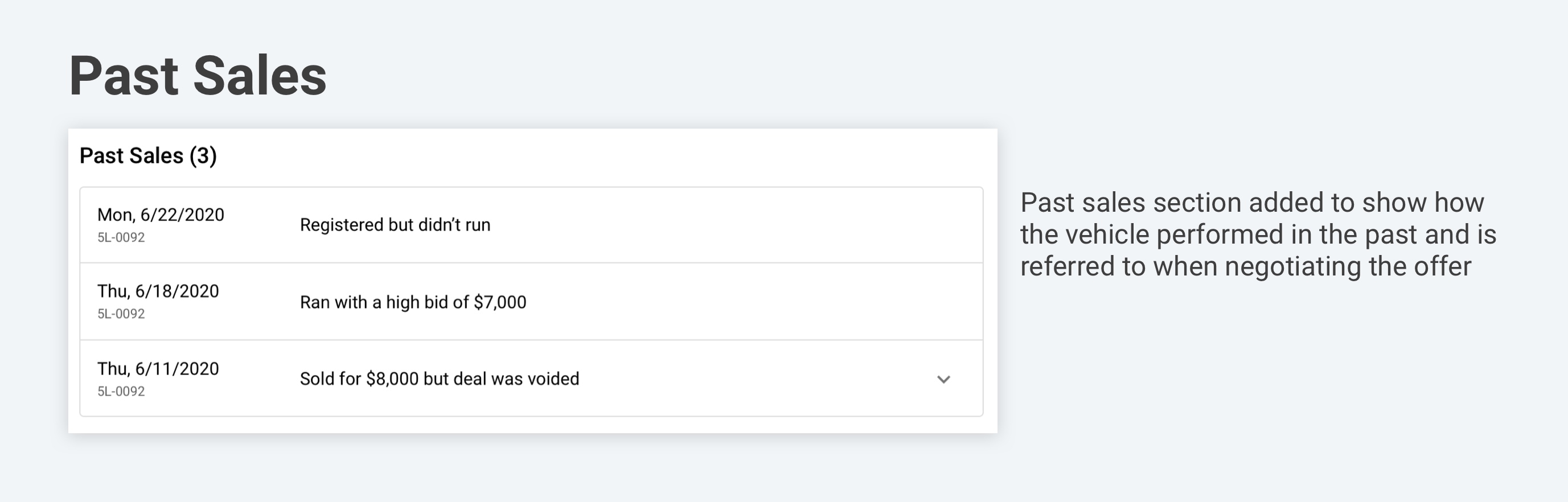
Past Sales Section
The past sales section was missing from the initial prototype and was something that the auction users looked for to evaluate past performance of the vehicle.

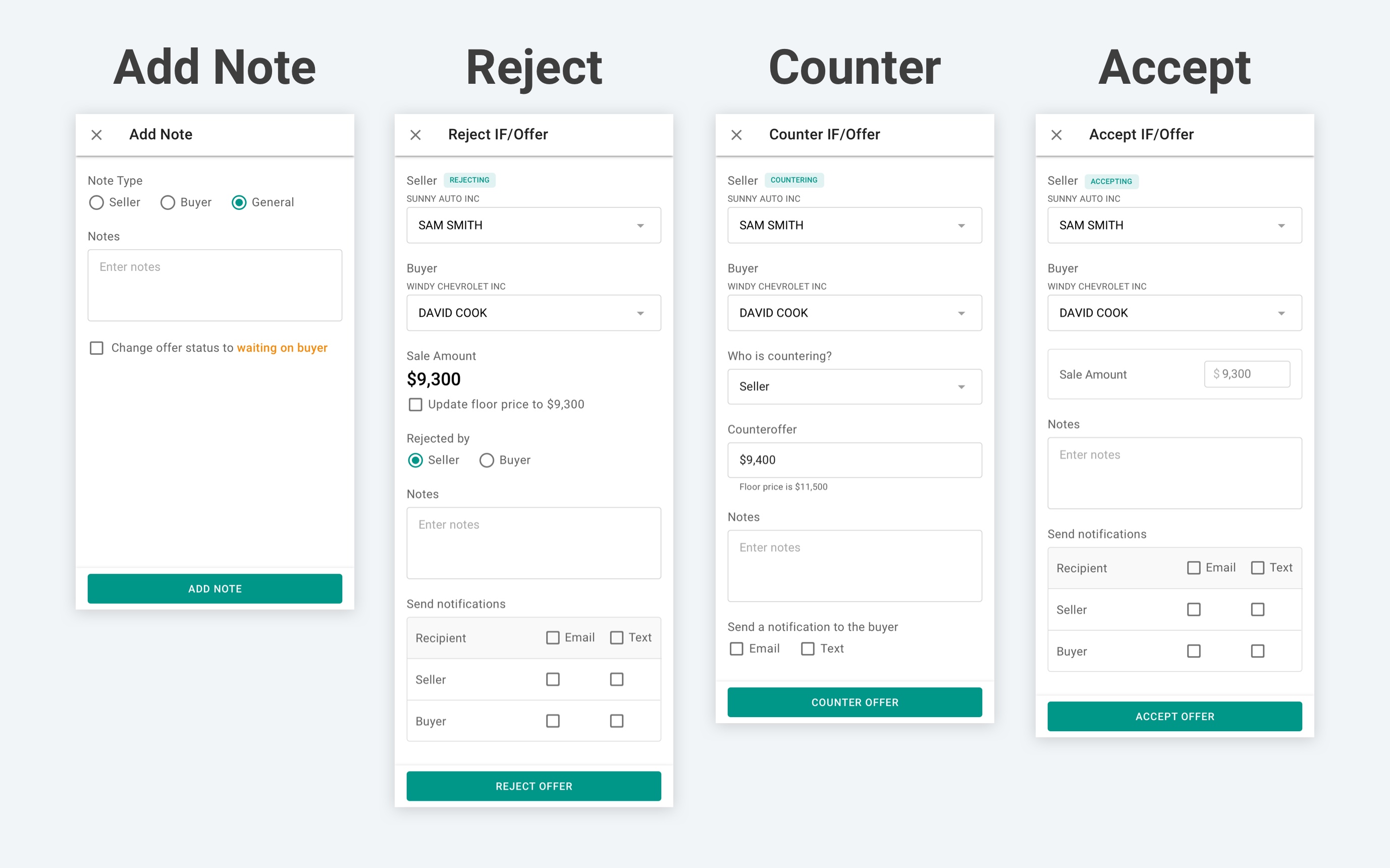
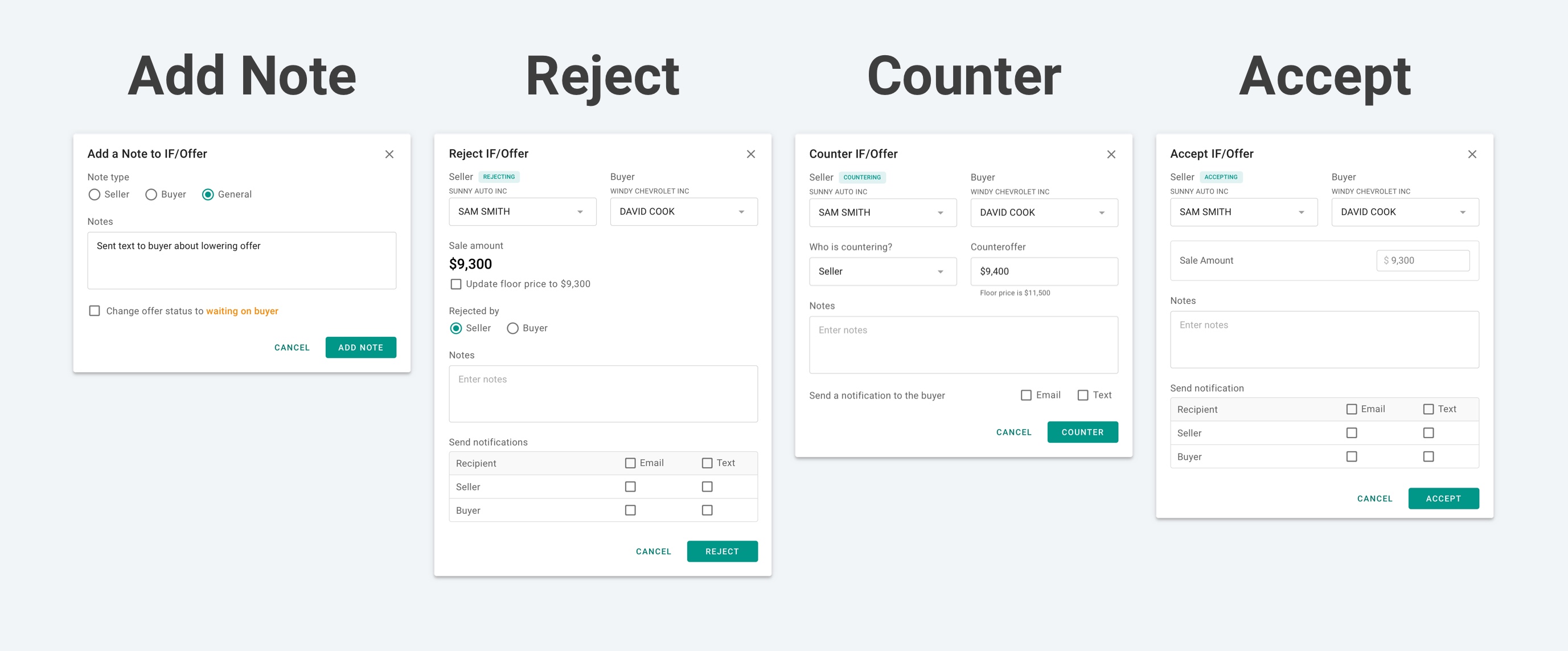
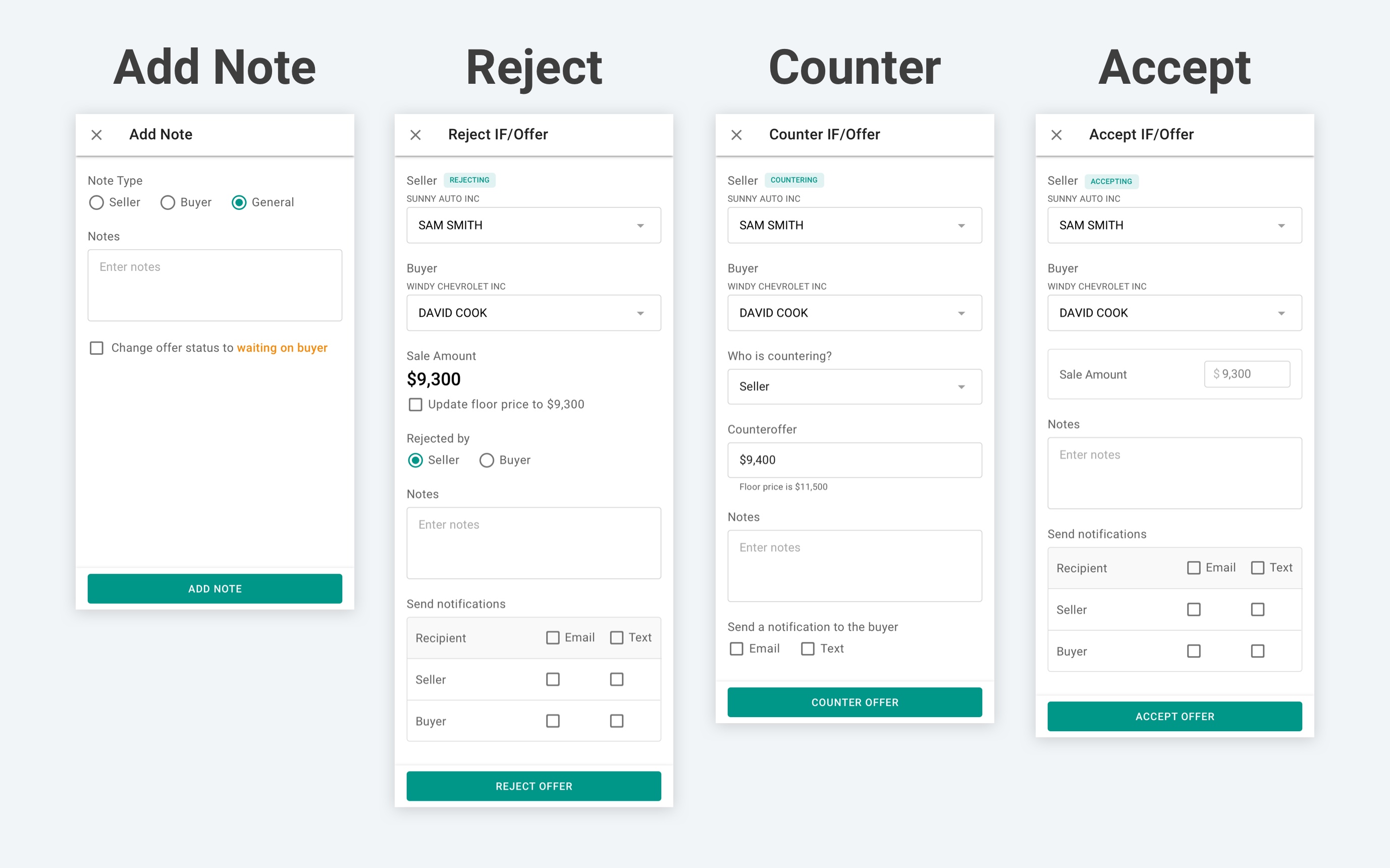
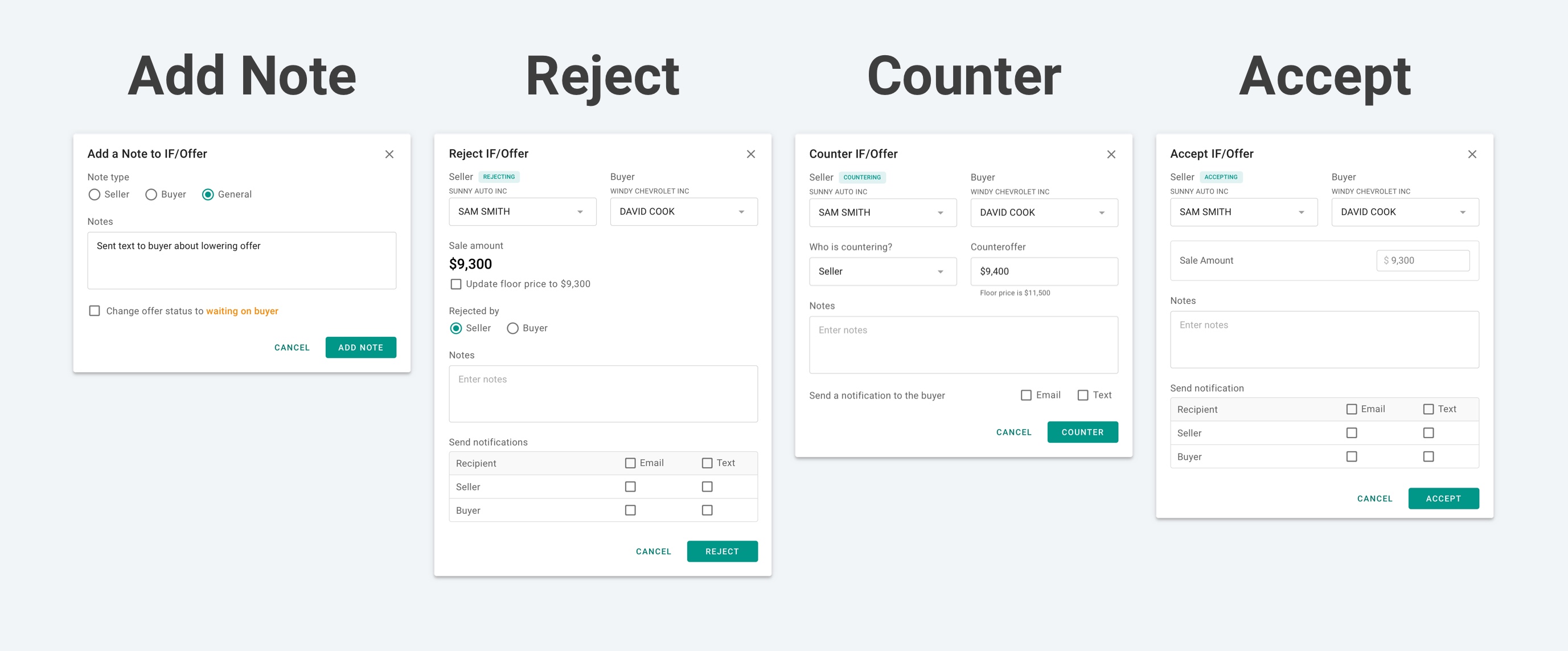
Action Modals
If a user clicks on an action, a modal opens up. When rejecting, countering, or accepting, the user has the option to send notifications to the buyer or seller.

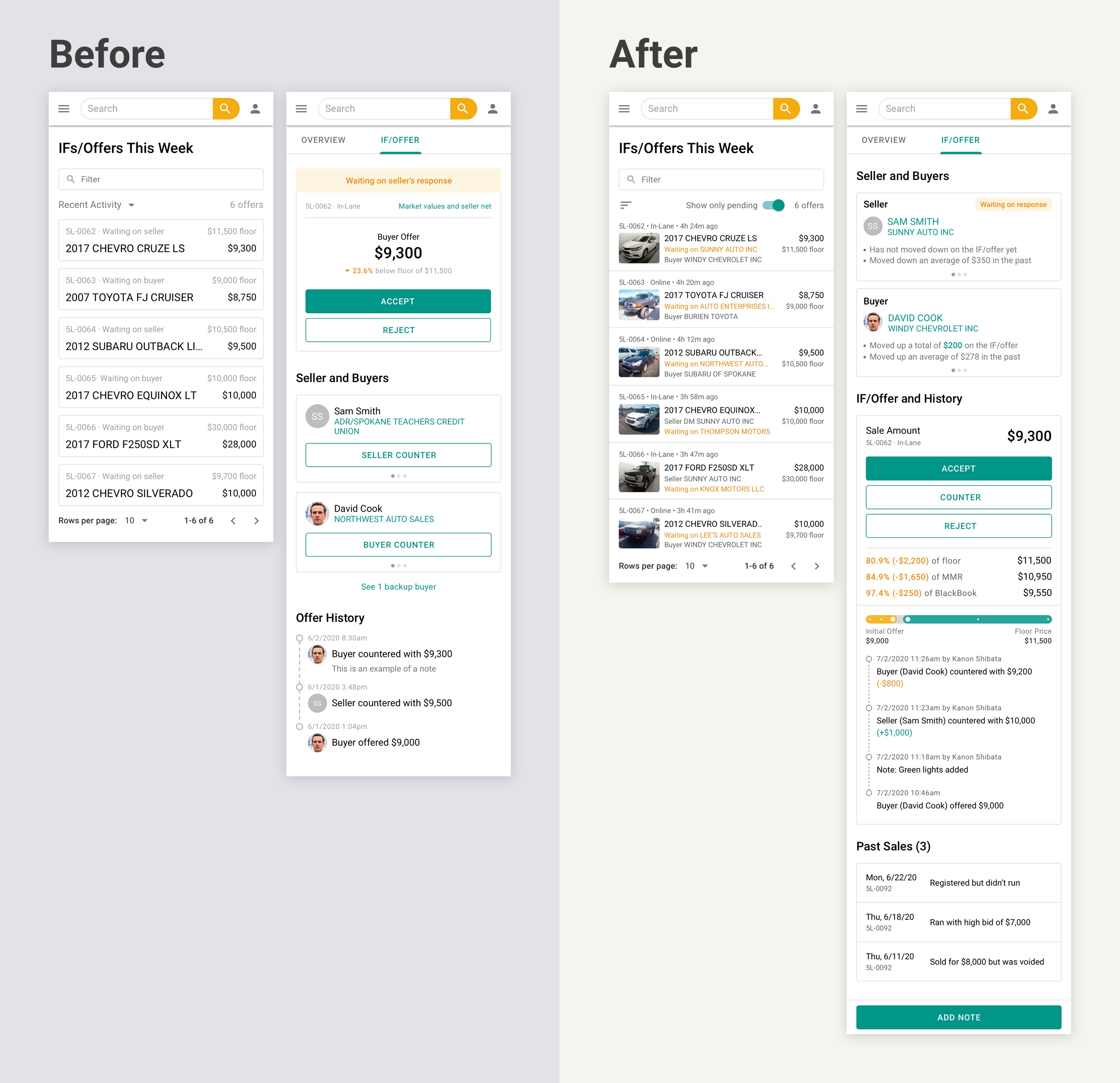
Mobile Views